Image size and corresponding "class" tags
| Image Size | Code to insert in <img> tag |
| Thumbnail size - max width: 150 pixels | class="img-sz-thumbnail" |
| Medium size - max width: 300 pixels | class="img-sz-md" |
| Large size - max width: 640 pixels | class="img-sz-lg" |
| Extra Large size - max width: 1080 pixels | class="img-sz-xl" |
| Full size (the original size of the uploaded image) | class="img-sz-fulf" |
How to Insert Class Tags?
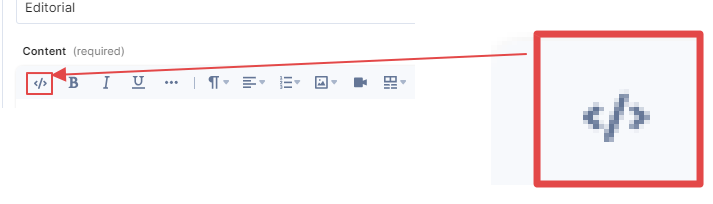
- After uploading the image in the SEO editorial content, click the HTML view icon in the content editor

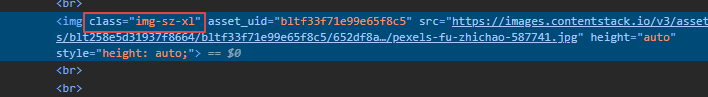
2. Insert the class tag within the <img> tag of the image that you want to resize

Sample of class tag in use to resize images
Original Size (No class)

1. img-sz-thumbnail (max width is 150px)

2. img-sz-md (max width is 300px)

4. img-sz-lg (max width is 640px)

5. img-sz-xl (max width is 1080px)

5. img-sz-full (width is article’s/container’s width)
